於 macOS 設置 iOS 開發環境
系統需求
硬體需求
| 項目 | 建議需求 |
|---|---|
| CPU 核心數 | 8 |
| 記憶體 (GB) | 16 |
| 可用硬碟空間 (GB) | 70.0 |
軟體需求
提示
Flutter SDK 已包含其對應的 Dart SDK,你不需自行額外安裝 Dart SDK。
作業系統
- macOS 10.15 (Catalina) 或以上
開發工具
請下載安裝以下軟體:
Xcode 15 來除錯及編譯原生程式碼 (如 , )。Xcode 安裝已包含了 Git,來管理程式碼。
注意
盡量使用最新版本 Xcode,但不要選擇帶有 beta 字眼的版本。
安裝
打開並登入 App Store:
搜尋 Xcode。
點擊 取得。
安裝好後,執行以下指令來設置命令列工具使用已安裝的 Xcode 版本:
bashsudo sh -c 'xcode-select -s /Applications/Xcode.app/Contents/Developer && xcodebuild -runFirstLaunch'使用以上路徑可找到最新版本的 Xcode。若你需要使用其他版本,請指定該版本路徑。
提示
舉例,安裝的 Xcode 名稱顯示為 Xcode-15.1.0,則須將上述指令調整為:
bashsudo sh -c 'xcode-select -s /Applications/Xcode-15.1.0.app/Contents/Developer && xcodebuild -runFirstLaunch'簽署 Xcode 許可協議
bashsudo xcodebuild -license
Cocoapods 1.15 或更高版本 將 Flutter 插件套用於 iOS app。
安裝
使用 brew 進行安裝,在 Terminal 執行以下命令:
bashbrew install cocoapods完成後再執行:
bashbrew link cocoapods
編輯器或整合開發環境 (IDE)
你可使用任意編輯器或整合開發環境 (IDE),並结合 Flutter 的命令列工具進行建構;或使用帶有 Flutter 擴展或插件的 IDE,提供程式碼補全、語法突顯等等功能。
常見熱門 IDE 與對應之套件有:
- Visual Studio Code 1.77 或更高版本,搭配 Flutter extension for VS Code
- Android Studio 2023.2.1 (Iguana) 或更高版本,搭配 Flutter plugin for IntelliJ
- IntelliJ IDEA 2023.2 或更高版本 (需付費,有試用版) 搭配 Flutter plugin for IntelliJ
推薦
Flutter 團隊推薦安装 Visual Studio Code,搭配 Flutter extension for VS Code。這樣可以簡化並最快速的完成 Flutter SDK 安裝。
安裝 Flutter SDK
以下教學我們皆會將 Flutter SDK 放置在 。你可以自行選擇想要放置的位置。
注意
不要將 Flutter SDK 放置到以下目錄或路徑中:
- 路徑包含特殊字元或空格。
例: 就屬於以上狀況。
將 Flutter 加入 PATH
以下將舉兩個範例: 及 的設定方式,如你使用的是其他 shell,請自行搜尋加入 PATH 的方式。
設置 iOS 設備
注意
黑客松參與者請 設置虛擬機 進行成果展示。
注意
因要部署到 iOS 實體機上的需求過高,因此我們將只教學設置虛擬機。
部署到 iOS 實體機上你會需要:
- 創建 Apple ID 帳戶;至 Apple Developer Program 註冊並開通開發者帳號 (Developer Account) (需支付年費)。
- 設定開發配置文件 (Provisioning Profile)、並自行簽名證書 (Signing Certificate)。
設置 iOS 虛擬機
執行以下指令來安裝 iOS 虛擬機:
bashxcodebuild -downloadPlatform iOS在 Xcode 中確認是否已有虛擬機設備:
開啟 Xcode。
▼ Xcode 起始頁

在選單列打開 Window > Device and Simulators。快捷鍵: + + 。
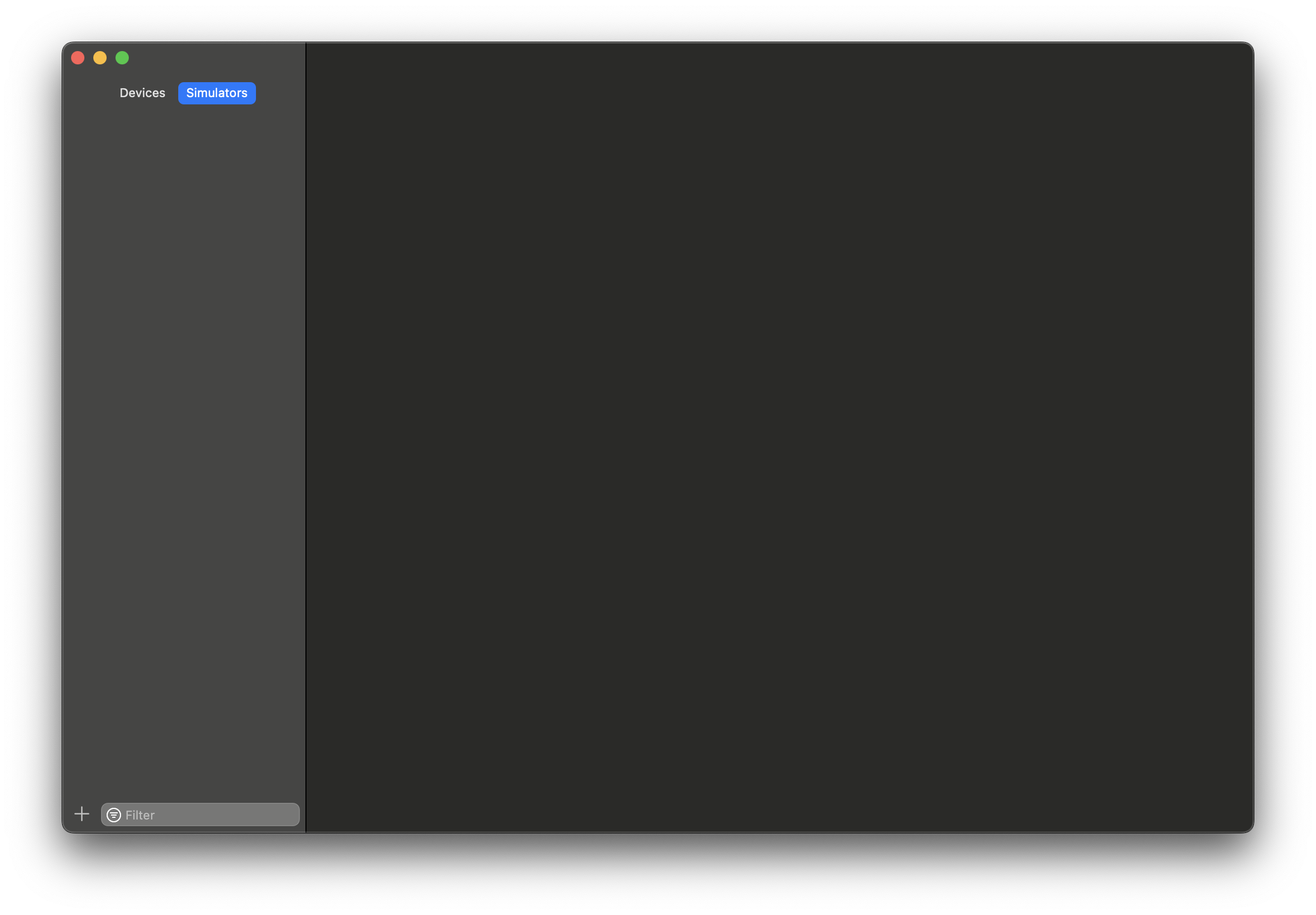
於開啟的視窗畫面左側點擊 Simulators。▼ Xcode Device and Simulators

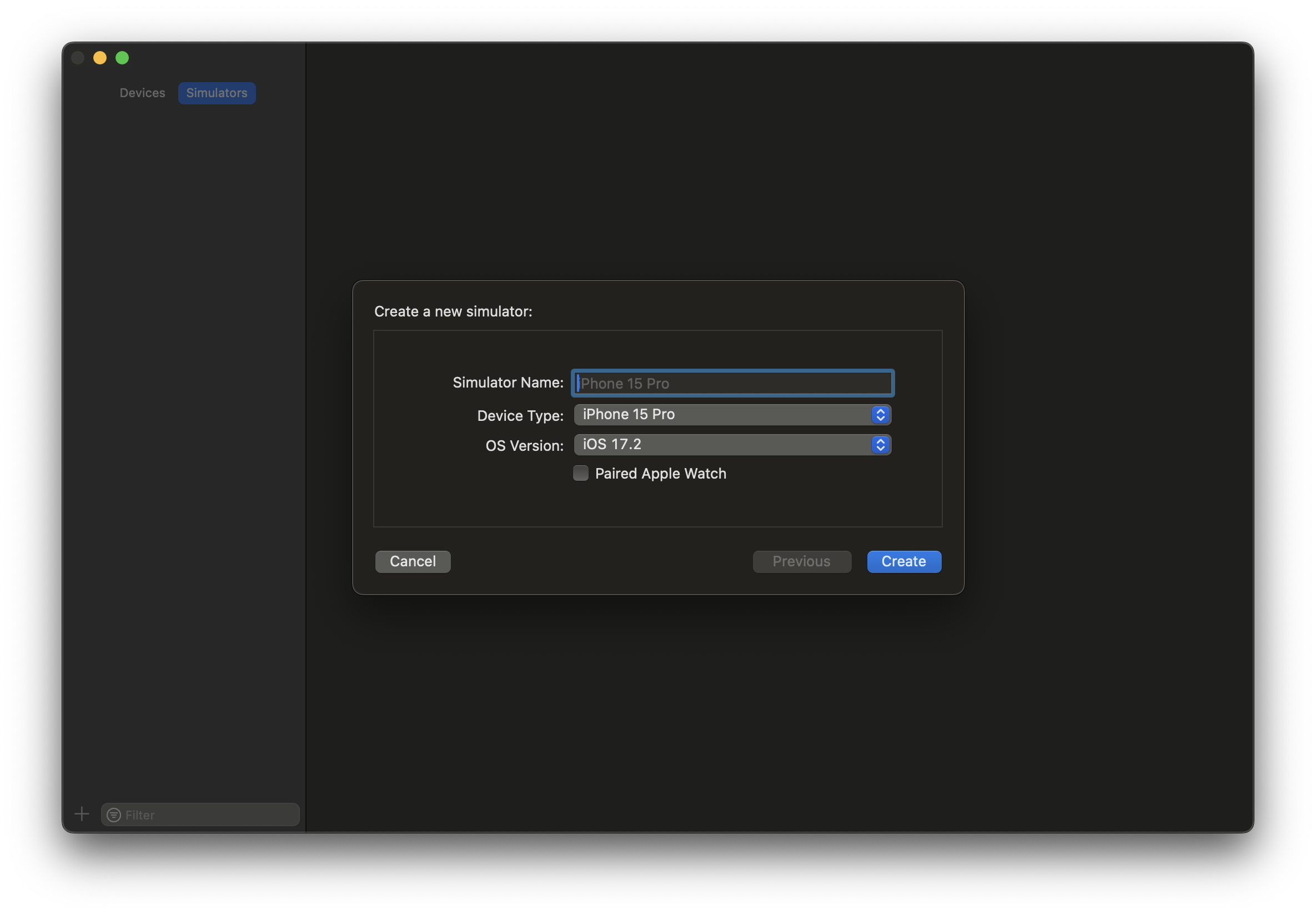
若無虛擬機,請點擊視窗左下 + 創建一個新的虛擬機。
▼ Xcode Device and Simulators

執行以下指令來啟動 iOS 虛擬機:
bashopen -a Simulator▼ 開啟 iOS 虛擬機

檢查你的開發環境
執行 flutter doctor
執行 flutter doctor 指令來快速檢查你的電腦是否已設置好 Flutter 開發 Android app 的環境。
打開 Terminal。
輸入以下指令:
bashflutter doctor若你是依據本文設置 Android app 開發環境,你的電腦並不一定會有 flutter doctor 檢測的所有設置。你的輸出結果應當類似於:
Running flutter doctor... Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, 3.24.0, on macOS ...). [!] Android toolchain - develop for Android devices [!] Chrome - develop for the web [✓] Xcode - develop for iOS and macOS [!] Android Studio (not installed) [✓] VS Code (version ...) [✓] Connected device (1 available) [✓] Network resources ! Doctor found issues in ... categories.其中 highlight 為必要條件:
- :編譯 Flutter。
- :編譯 iOS app。
- :需有裝置 (模擬器) 執行 app 並進行成果展示。
- :編譯過程套件需網路資源下載、更新。
解決 flutter doctor 反應的問題
當 回報錯誤時,可能是 Flutter、VS Code、Android Studio、連接的設備或網路連線出錯。
你可使用 再次執行,獲得更多資訊或解決方式:
flutter doctor -v查看輸出結果,了解可能需要安裝的其他軟體或需要執行的指令。
若你未來更改了 Flutter SDK 或其他組件的配置,請再次執行 flutter doctor 來進行檢查。
開始使用 Flutter 開發 Android on macOS 程式
恭喜你! 現在你已設置了所有必要條件與 Flutter SDK,你可以開始使用 macOS 開發 iOS app、編譯 Flutter 程式了。