Custom Design
Custom Blocks
Our service provides three main blocks that developers can define content for, namely:
- My Services
- Service Mosaic Tile
- Trending
My Services
We provide a Flutter list that allows developers to define the icons and titles for all services in the list.
The model can be defined in:
/lib/page/city_service/model/my_service_model.dart:enum MyServiceItemIddefines the enum for each "My Service".- In the enum extension
MyServiceIdExt, output the correspondingMyServiceItemobject for eachMyServiceItemIdenum.
Tip
For icons, we recommend using the SVG format and placing the images in the /assets/svg directory of the project, naming the files in snake_case format.
For example: icon_zoo.svg
When using icons in the list for service buttons, you can load the image via Assets.svg.{camelCase}.svg().
For example: Assets.svg.iconZoo.svg()
Example:
// /lib/page/city_service/model/my_service_model.dart
enum MyServiceItemId {
districtOffice,
dashboard,
locationSearch,
}
extension MyServiceIdExt on MyServiceItemId {
MyServiceItem get item {
return switch (this) {
MyServiceItemId.districtOffice => MyServiceItem(
title: '申辦服務',
description: '線上申辦市政府服務個項目(市民)',
icon: Assets.svg.iconDistrictOffice.svg(),
category: MyServiceCategory.cityService,
destinationUrl: 'https://taipei-pass-service.vercel.app/',
),
MyServiceItemId.dashboard => MyServiceItem(
title: '市民儀表板',
description: '提供臺北市生活的重要數據',
icon: Assets.svg.iconDashboardPerson.svg(),
category: MyServiceCategory.cityService,
destinationUrl: 'https://dashboard.gov.taipei/',
),
MyServiceItemId.locationSearch => MyServiceItem(
title: '找地點',
description: '提供各區日常服務地圖查找',
icon: Assets.svg.iconLocationSearch24.svg(),
category: MyServiceCategory.explore,
destinationUrl: 'https://taipei-pass-service.vercel.app/surrounding-service/',
),
...
}
}
}My Services - Data
| Field | Purpose | Example |
|---|---|---|
| title | Service Name | Apply for Services |
| description | Description, displayed on [More Services/Edit Page] | Online application for various city government services (citizens) |
| icon | Service Icon | Assets.svg.iconDistrictOffice.svg() |
| category | Service Category | MyServiceCategory.cityService |
| destinationUrl | Service URL | https://taipei-pass-service.vercel.app/ |
Service Mosaic Tile
Through JSON, developers can customize the text for its six blocks.
The complete JSON format is as follows:
// /assets/mock_data/mosaic_tile_service.json
{
"data": [
{
"main_text": "市政服務",
"sub_text": "Service",
"icon": "assets/svg/Illustrations_gov.svg",
"destination_url": ""
},
{
"main_text": "有話要說",
"sub_text": "19992",
"icon": "assets/svg/icon_more.svg",
"destination_url": ""
},
{
"main_text": "警政報警",
"sub_text": "Police",
"icon": "assets/svg/icon_more.svg",
"destination_url": ""
},
{
"main_text": "防疫醫療",
"sub_text": "Health",
"icon": "assets/svg/icon_covid_medical.svg",
"destination_url": ""
},
{
"main_text": "市政APP",
"sub_text": "More",
"icon": "assets/svg/icon_more.svg",
"destination_url": ""
},
{
"main_text": "城市生活",
"sub_text": "City Life",
"icon": "assets/svg/Illustrations_chair.svg",
"destination_url": ""
}
]
}Due to the design of its shape, please make sure to fill the data with 6 objects. If the format is determined to be incorrect, the default Mosaic-Tile setting will be displayed.
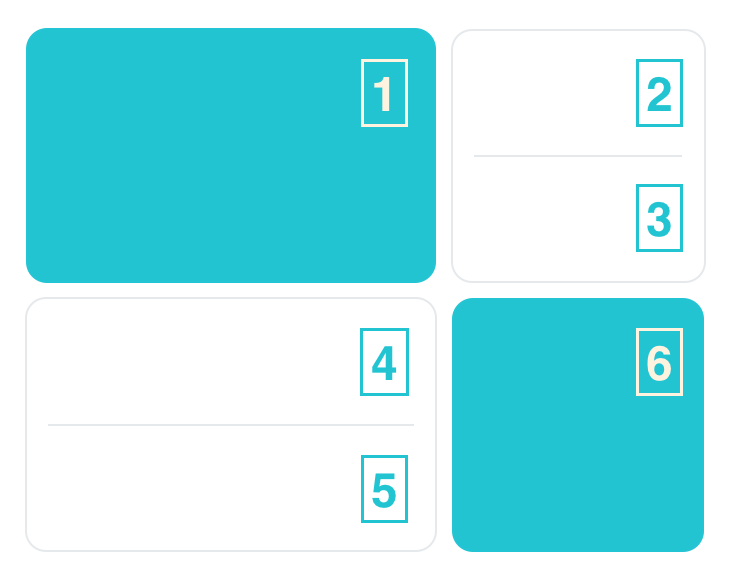
The order is shown in the illustration below:

Service Mosaic Tile - Data
| Field | Purpose | Example |
|---|---|---|
| main_text | Block Title | Municipal Services |
| sub_text | Block Subtitle | Service |
| icon | Service Icon | assets/svg/Illustrations_gov.svg |
| destination_url | Service URL | https://taipei-pass-service.vercel.app/ |
Trending
We provide a list that allows developers to define the icon, service title, and the URL to navigate to upon clicking for the trending services list.
The list is located in /lib/page/city_service/model/trending_service_model.dart.
Tip
For icons, we recommend using the SVG format and placing the images in the /assets/svg directory of the project, naming the files in snake_case format.
For example: icon_dashboard_reports.svg
When using icons in the list for service buttons, you can load the image via Assets.svg.{camelCase}.svg().
For example: Assets.svg.iconDashboardReports.svg()
Example:
// /lib/page/city_service/model/trending_service_model.dart
abstract final class TrendingServiceModel {
static List<TrendingService> get serviceList {
return [
TrendingService(
title: '找地點',
icon: Assets.svg.iconLocationSearch.svg(),
url: 'https://taipei-pass-service.vercel.app/surrounding-service/',
),
TrendingService(
title: '市民儀表板',
icon: Assets.svg.iconDashboardReports.svg(),
url: 'https://dashboard.gov.taipei/',
),
// more...
];
}
}Trending Services - Data
| Field | Purpose | Example |
|---|---|---|
| title | Service Name | Citizen Dashboard |
| icon | Service Icon | Assets.svg.iconDashboardReports.svg() |
| destinationUrl | Service URL | https://dashboard.gov.taipei/ |